メリット
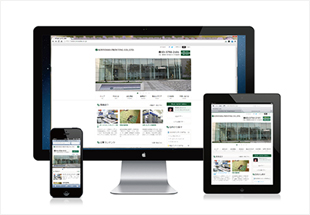
様々なデバイスにあわせた最適なレイアウト・デザインだから見やすい

Webサイトは今、パソコンやモバイル端末だけでも様々な端末・画面サイズで閲覧されています。せっかくアクセスしてきたユーザーが“見づらい”のを理由に閲覧をやめてしまうことは避けたいものです。
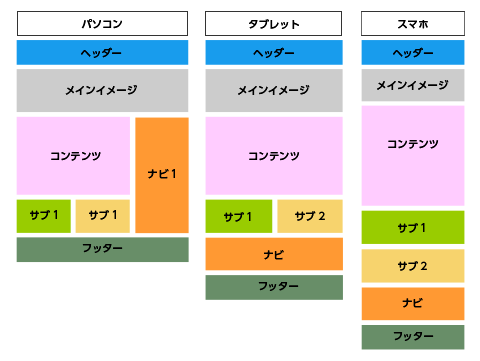
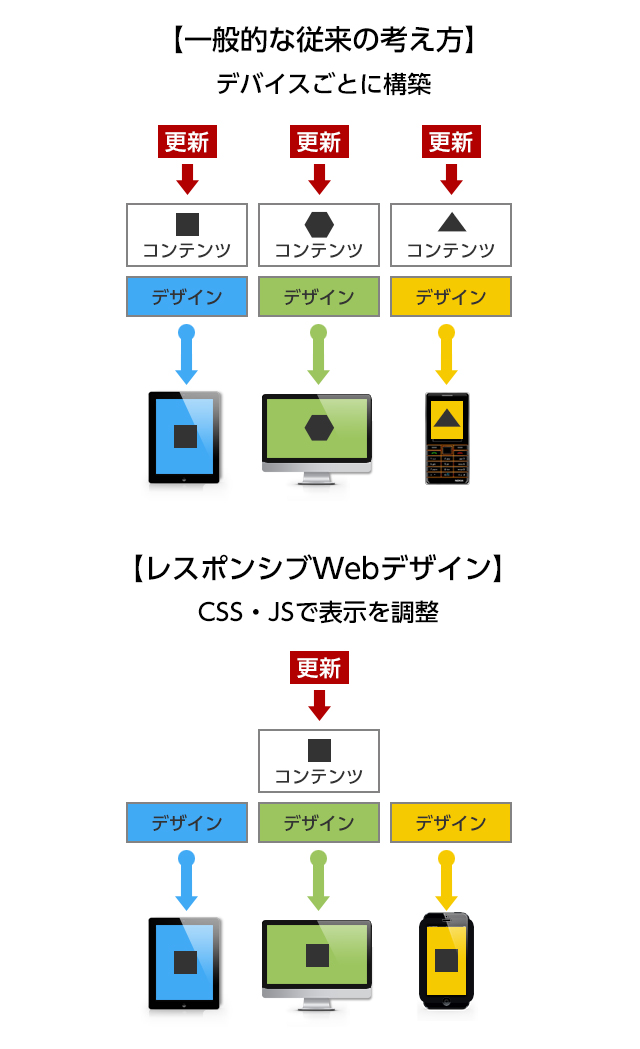
レスポンシブWebデザインは、情報が記載された1つの“ページ(ソース)” に対して、スマホ、タブレット、PCなど複数の端末で見やすいデザインを指定するファイル(CSS)を用意しておき、アクセスした端末に応じてデザインだけを切り替えて表示するWebサイトの作り方です。
だから、デスクトップPC、ノートブック、Mac、Androidスマートフォン、iPhone、iPad など、画面サイズが様々な端末であっても、一定の使いやすさ、見やすさを提供することができます。
PC版もモバイル版も少ない手間で更新しやすい

従来のモバイル対応の考え方は、PC版のページとモバイル用のページを用意し、アクセスしてきた端末(デバイス)の種類によって振り分けるというのが一般的。 docomo、au、softbankといったキャリアによって作り方も異なる点が多く、1ページの情報を更新するときはPC版とモバイル版のそれぞれで作業が必要になり、各ページで情報が異なるといった更新ミスの危険性もありました。
1つの“ページ(ソース)”を作成・更新するだけで、スマホ、タブレット、PCなど複数端末(マルチデバイス)に対応することができるレスポンシブWebデザインは、そういったメンテナンス性に優れているのが特徴です。
※フィーチャーフォン(ガラケー)サイトが必要な場合は、従来通り別途専用ページが必要
多デバイス展開でも一貫性のあるデザインと構成で効果的なブランディング

アクセスするデバイスに関係なく1種類の“ページ(ソース)”に対して、デザインを指定するファイル(CSS)を切り替えるのがレスポンシブWebデザイン。
そのため、スマートフォン、タブレット、PC間で構成・デザインの統一がしやすく、企業や商品のブランディングに役立てられる可能性があります。
facebookやTwitterのシェア・リンクにも効率的で、検索エンジンにも強い

例えば、電車で移動中にスマートフォンで友人のツイートに書かれたURLをクリックしたら、とても見づらいPC版のサイトが表示された ― という経験はありませんか?
レスポンシブWebデザインでは、PCでもスマホでも同じURL。 だから同じ情報に対するリンクなのに、あるものはPC版へ、あるものはスマホ版へと分散されることもありません。
リンクを共有する側も、相手の閲覧環境を考慮する必要がないので、より気軽に拡散してもらえるのかもしれませんね。
Googleなどの検索エンジンにとってもUA(ユーザーエージェント)ごとのクローラーで情報を集める必要がなく、コンテンツを適切にインデックスすることができるため、検索エンジン対策にも効果的といわれています。
* Googleの公式ブログでも「Googleがお勧めするスマートフォンに最適化されたウェブサイトの構築方法」という記事でレスポンシブ・ウェブデザインによる構築方法が推奨する方法の1つとして紹介されています。
*従来のデバイスごとにページを用意する場合でも、「rel=”canonical”」タグを使って検索クローラーを集約することができます
CMSもPC用、スマホ用で分ける必要がない

日々の更新を効率的に行うためにCMS(コンテンツ・マネジメント・システム)を導入しているWebが増えています。
導入・構築時の設計がきちんとできれば、CMSに関係なくWebサイトをスマートフォンに対応させることができます。
新しいスマートフォン、タブレットの登場、将来の端末にもそのまま対応できる可能性が高い

スマートフォン、タブレットでは画面サイズの大型化や高解像度化が著しい状況で、テレビやゲーム機器、カーナビゲーションシステムなどにもブラウザが搭載されはじめています。将来的には腕時計やメガネ型など全く新しい端末が登場することも考えられます。
レスポンシブWebデザインの基本は画面横幅に合わせた可変デザイン(フルードグリッド)なので、画面サイズにあわせた最適な画面デザインを表示することができ、どのような端末でも一定の見やすさ・操作性を確保できる可能性があります。 将来新しい端末が登場しても、そのまま対応できる可能性が高いと考えられます。
デメリット
従来の作り方よりも設計・制作の難易度が高い
制作の早い段階から多デバイスを意識した設計が必要で、通常のWebサイト制作よりも難易度が高い。単純にスマートフォン、タブレット、PCの画面設計を行うだけではなく、必要な情報の洗い出しとレスポンシブに効率的な「情報設計」が重要です。設計・構築、デザイン、コーディングを並行しながら柔軟に対応できるスタッフとチームワークが、従来のWeb制作よりも求められます。
制作の作業期間とコスト
「各デバイスごとにページ作成するのは手間もコストもかかるので、レスポンシブにしたい」という考え方、つまり1ページ分で3画面の制作ができるというのは大きな誤解です。 レスポンシブWebデザインでは、作業工数が長くなる傾向があり、求める内容によっては費用にも時間にも幅が出てきます。
レスポンシブWebデザインが本当に適切かどうかも含めて、検討と相談が大切です。 また、既存のWebをレスポンシブ化する場合は、新規にレスポンシブWebデザインのWebを立ち上げるよりも設計・制作時間が必要になるケースが多い傾向があります。 初期制作に多少の費用が掛かっても立ち上がってしまえば、更新コストを抑えられる可能性が高いと考えられます。
基本的に新しい閲覧環境が対象
デザインを指定するファイル(CSS)を閲覧環境(画面サイズ)によって切り替えるレスポンシブWebデザインではCSS3のメディアクエリを利用します。CSS3はInternetExplorer8以下などの古いブラウザではメディアクエリを認識しないため、基本的には動作しません。 Javascriptなどを用いてIE8以下にも対応させることは可能ですが、表示速度が遅くなるなどの影響があるため注意が必要です。レスポンシブWebデザインのWeb制作は基本的には最新ブラウザを対象と考えるのがよいでしょう。 また、CSSの最新バージョンであるCSS3は2014年2月時点では正式勧告されておらず、正式勧告の際にはCSS3の規定が部分的に変更になる可能性もゼロではありません。 pro-webでは豊富な経験と知識に基づいてCSS3を用いる部分を検討・判断し、現時点で最適と思われるWeb制作を常に心がけています。
デバイスごとに異なる利用方法への対応
アクセスするデバイスに関係なく1種類の“ページ(ソース)”にアクセスするレスポンシブWebデザインでは、基本的にページの内容構成はスマホでもタブレットでもPCでも同じ構造です。 ユーザーの欲しい情報がスマートフォンでのアクセス時とPCでのアクセス時に大きな違いがある場合、ページ構成に不満を感じる可能性がゼロではありません。 CSSやJavascriptを駆使し、HTMLの記述を工夫することでデバイスごとにページ構成に変化をつけることは可能ですが、設計・構築がさらに複雑になり、制作期間やコストに影響を与えます。 そのWebが本当にレスポンシブWebデザインでの構築が適しているかどうか、相談を重ねながら見極める必要があります。